子组件向父组件传值,一般要通过回调函数的参数。这也是
父组件定义一个回调函数,并将其传递给子组件,然后子组件调用该函数,并将值通过回调函数的参数传给父组件。
这说明了React数据传递的单向性,虽然实现了子组件传值给父组件,但本质还是父组件传给了子组件一个函数。
父组件定义回调函数
App.js中定义回调函数:
1 | onGreet(age){ //父组件定义回调函数 |
父组件传回调函数给子组件
App.js中将定义的回调函数传给子组件:
1 | <Header greet={this.onGreet} name={"Max"} age={12} user={user}> |
子组件调用回调函数
子组件定义处理回函的函数
Header.js中定义:
1 | handleGreet(){ |
子组件调用处理回函的函数
Header.js中定义:
1 | <button onClick={this.handleGreet.bind(this)} className="btn btn-primary"> |
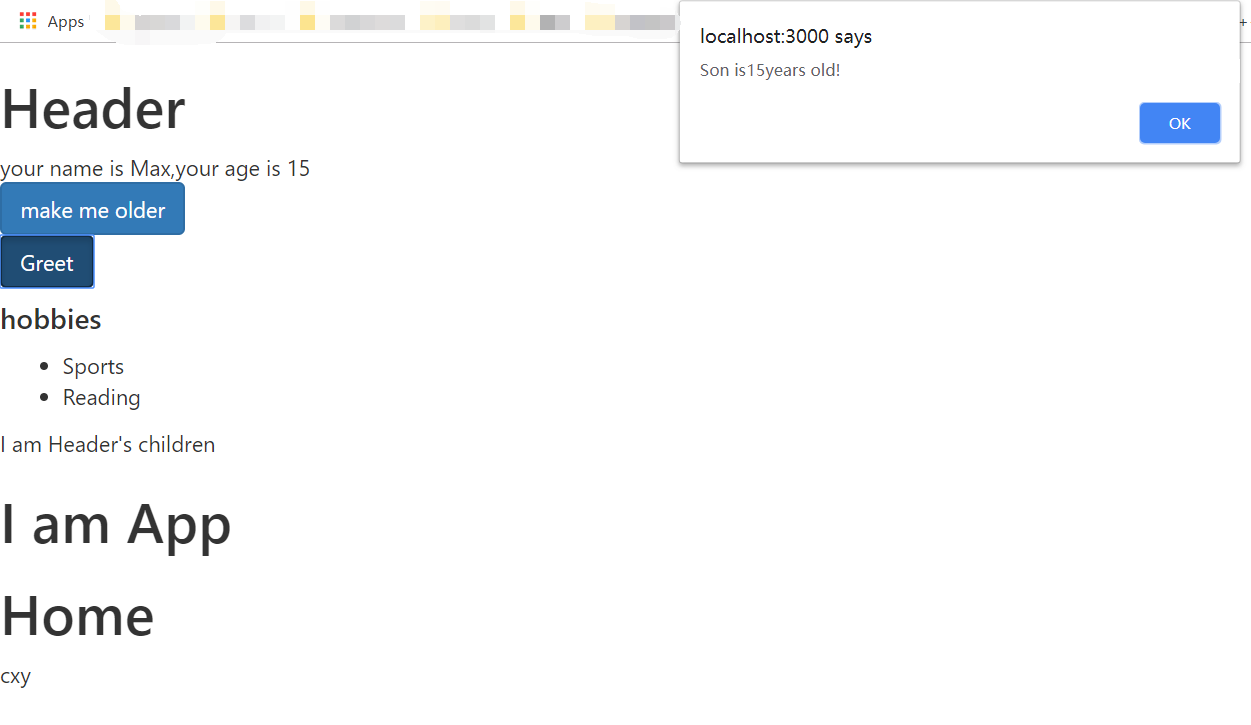
效果展示
- 点击
Greet按钮
- 点击
Older按钮
- 点击
Greet按钮
作者:@臭咸鱼
本文为作者原创,转载请注明出处:https://chouxianyu.github.io
欢迎转发和评论!