React只重新渲染HTML页面中改变的部分。
基本原理
React有一个概念:虚拟DOM。
每次操作都会生成一个虚拟DOM,然后通过diff算法和上一次的虚拟DOM进行比较,通过比较可以找到需要重新渲染的组件,然后只重新渲染这些组件,其他不变。
验证
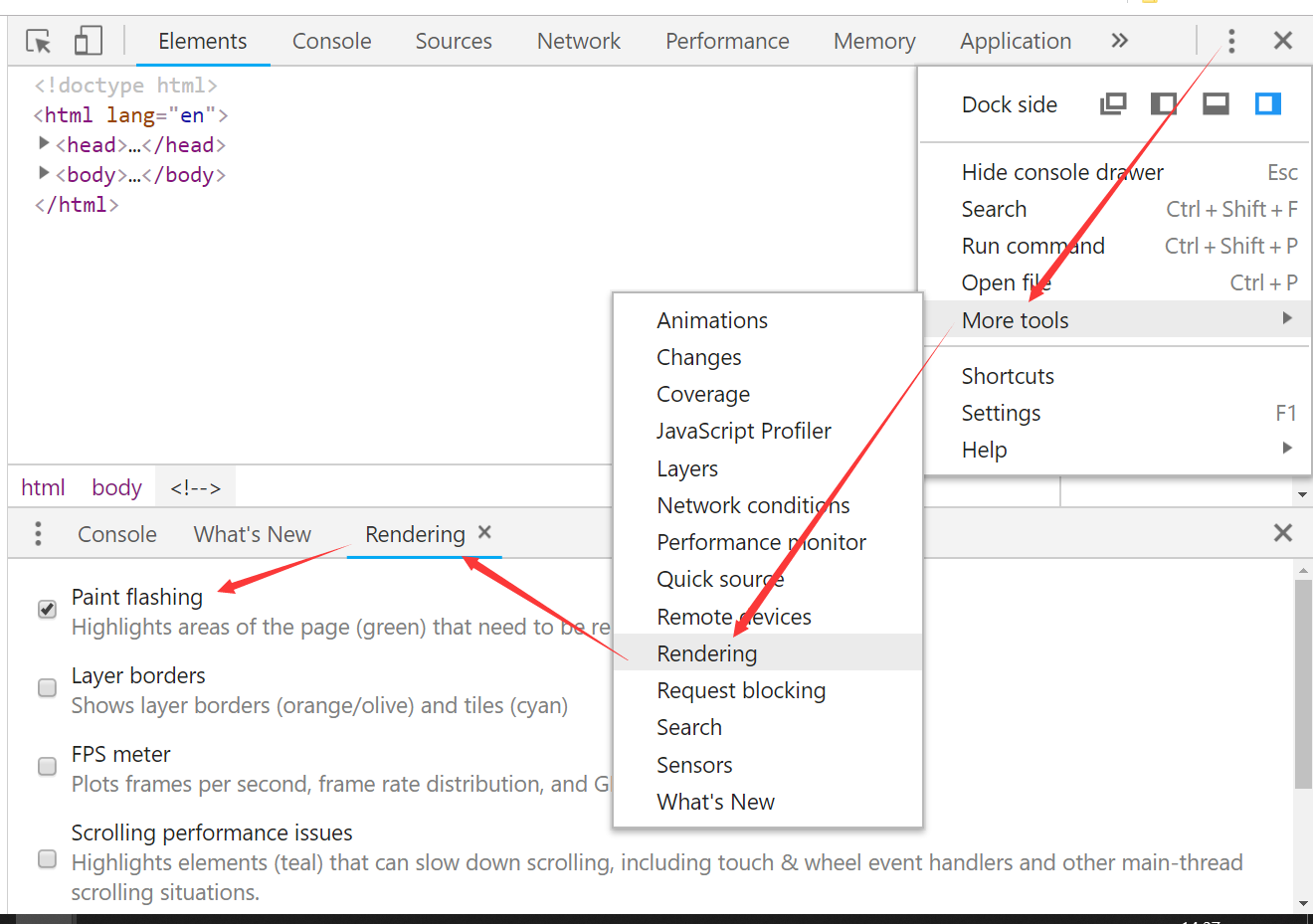
使用chrome浏览器,检查元素,按下图操作
然后页面渲染的地方会被高亮(我这里是绿色)。
每次点击按钮,会发现your name is Max,your age is XX被高亮,而其他不变。
作者:@臭咸鱼
本文为作者原创,转载请注明出处:https://chouxianyu.github.io
欢迎转发和评论!