代码
以下是html代码,复制代码到html文件,可直接运行。
(请关注<body></body>里的JS代码和注释):
1 | <!DOCTYPE html> |
运行效果

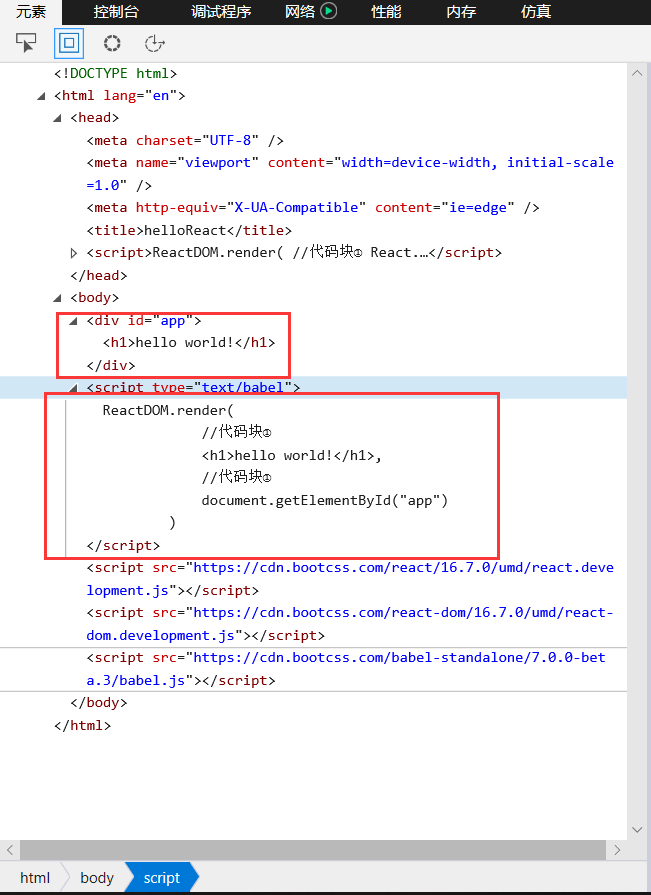
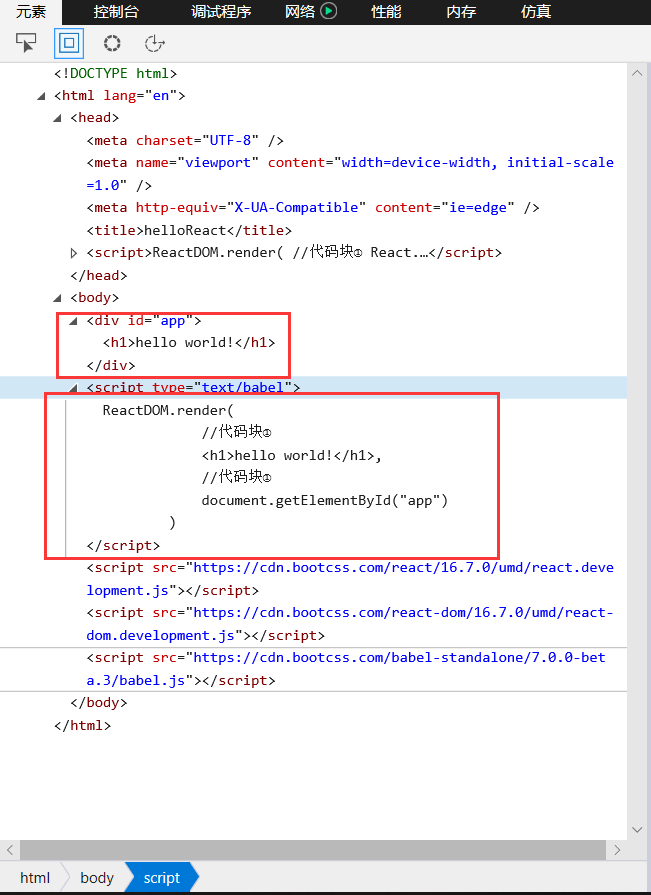
调试
F12检查元素
可以看到代码块①被添加进id为app的<div>

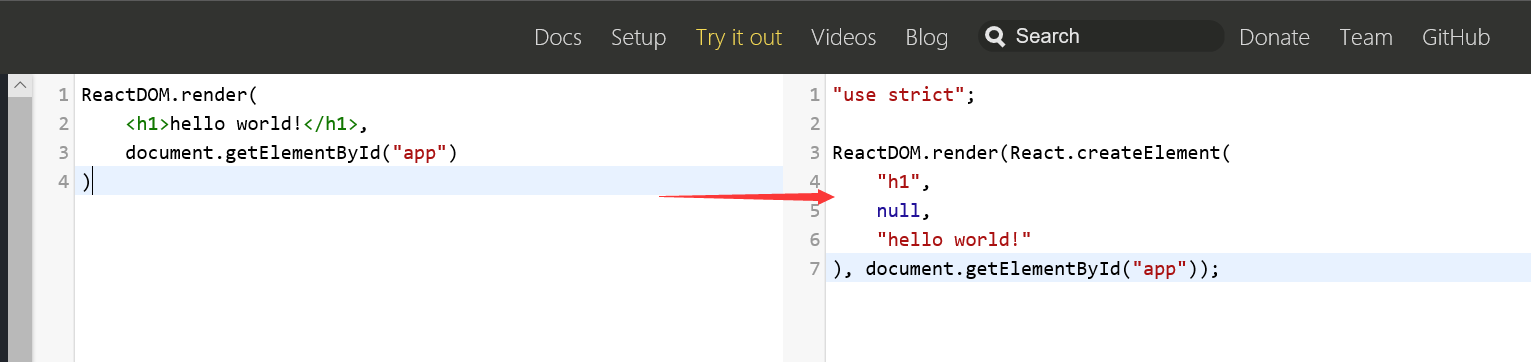
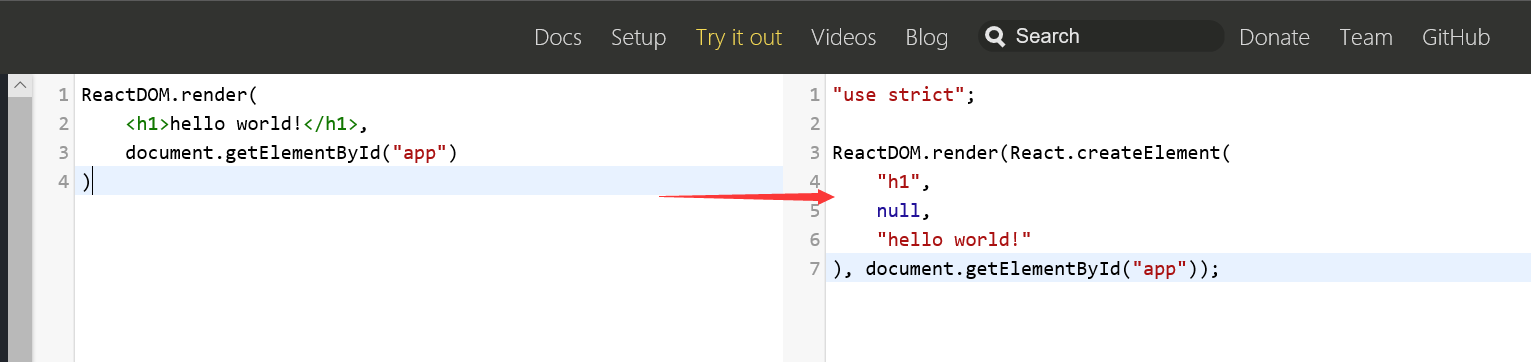
转码效果
babel官网转码(进入官网后点击Try it out)。关于什么是babel,参看ES6(我还不会hh)。
左边是JSX语法,方便我们写代码。

快给我氧气!
以下是html代码,复制代码到html文件,可直接运行。
(请关注<body></body>里的JS代码和注释):
1 | <!DOCTYPE html> |

可以看到代码块①被添加进id为app的<div>

babel官网转码(进入官网后点击Try it out)。关于什么是babel,参看ES6(我还不会hh)。
左边是JSX语法,方便我们写代码。