之前组件的功能都是显示字样,现在来加个按钮试试处理事件。
这里用bootstrap写一个好看点的按钮,修改html文件是为了使用bootstrap,如果不使用则不需要修改index.html。
修改html文件
百度找到bootstrap的cdn。
1 | <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> |
将其加入index.html的<head></head>里边。
处理事件
添加按钮及其响应函数
在组件Header中添加按钮,向Header.js中加入以下代码,二选一即可
1 | <button onClick={this.onMakeOrder.bind(this)} className="btn btn-primary">make me older</button> |
1 | <button onClick={() => this.onMakeOrder()} className="btn btn-primary">make me older</button> |
Header.js代码:
1 | import React, { Component } from 'react'; //固定写法 |
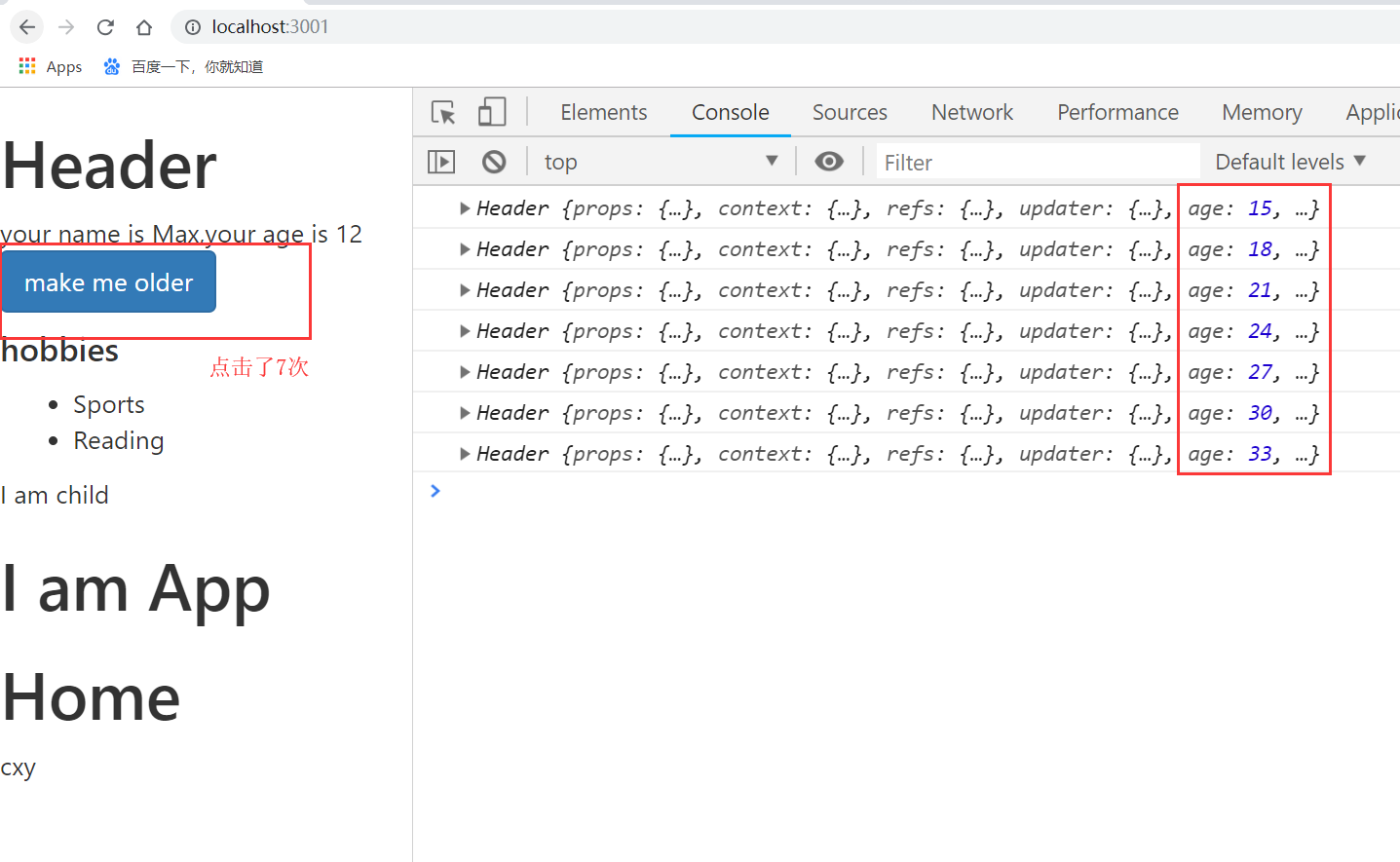
效果
从图中可以看到age在不断变大,但网页上的age没有更新,这涉及到react的一个机制。
react并不是对象的属性改变的时候,DOM会改变。而是对象的state变化的时候,DOM树才会更新。
作者:@臭咸鱼
本文为作者原创,转载请注明出处:https://chouxianyu.github.io
欢迎转发和评论!