安装create-react-app
环境配置
首先要确保你的电脑上有Nodejs和npm 。
检查方法:打开cmd(也就是命令行、终端),输入node -v和npm -v。
可分别查看Nodejs和npm的版本,有版本环境肯定就配好啦。似乎现在的Nodejs会带着npm。
开始安装
打开cmd,输入npm install -g create-react-app
-g表示全局,我们可以在任意地方使用npm。
创建react项目
我们可以通过create-react-app指令创建一个react项目。
终端中进入项目创建位置
创建的项目的位置取决于在cmd中操作的位置。
最近在用VSCode,在VSCode中可以直接右击工作空间的文件夹,再点击在终端中打开,即可在终端中操作该文件夹。
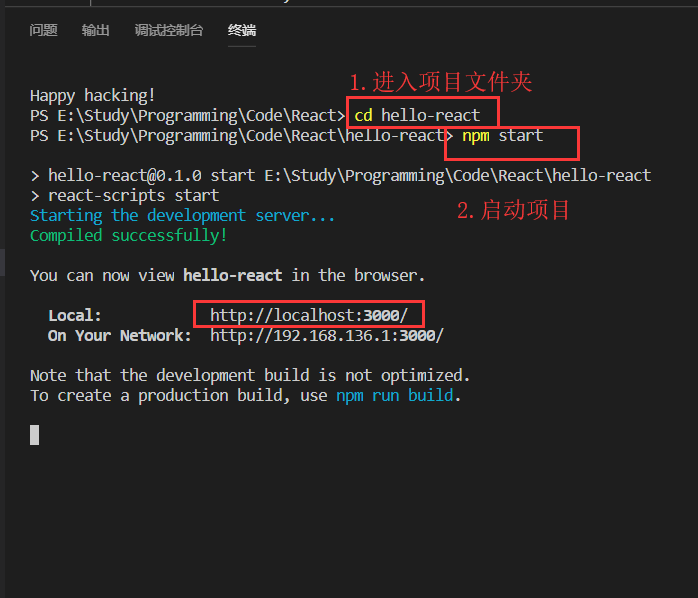
创建项目
启动项目
接着上一步
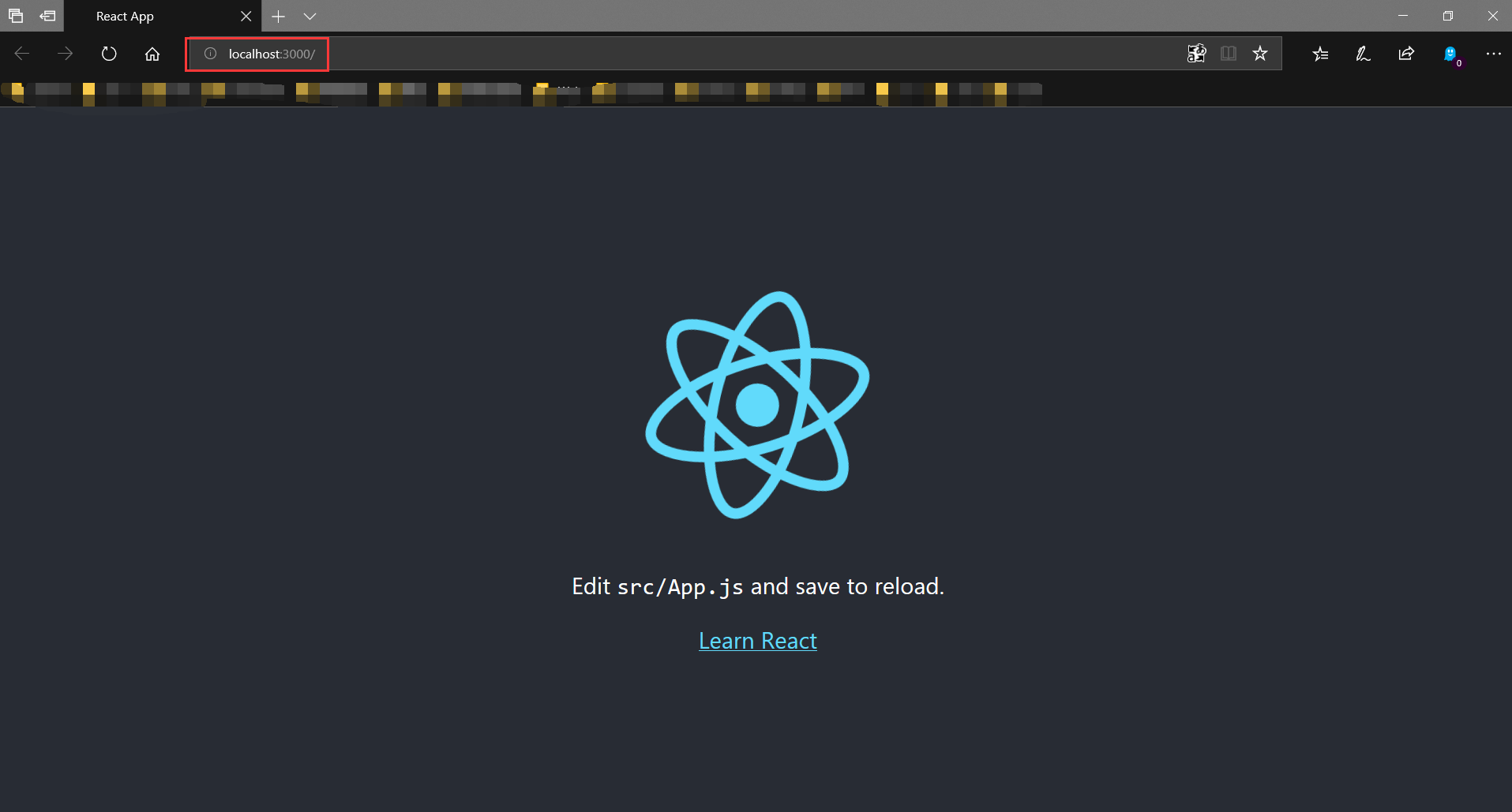
运行效果
作者:@臭咸鱼
本文为作者原创,转载请注明出处:https://chouxianyu.github.io
欢迎转发和评论!