新建组件
在src目录下新建文件夹components,用来存放定义组件的JS代码。
在components文件夹中定义两个组件:Home.js和Header.js,代码几乎和App.js一样,只改变了类名和return的内容。
提示:由于某些原因,之后的代码中可能会有标签匹配出错的问题…..
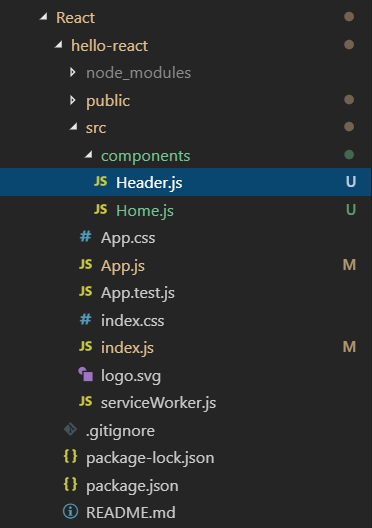
文件目录结构
注意Header.js、Home.js和App.js在目录中的位置。

Home.js
显示Home字样。
1 | import React, { Component } from 'react'; //固定写法 |
Header.js
显示Header字样。
1 | import React, { Component } from 'react'; //固定写法 |
使用组件
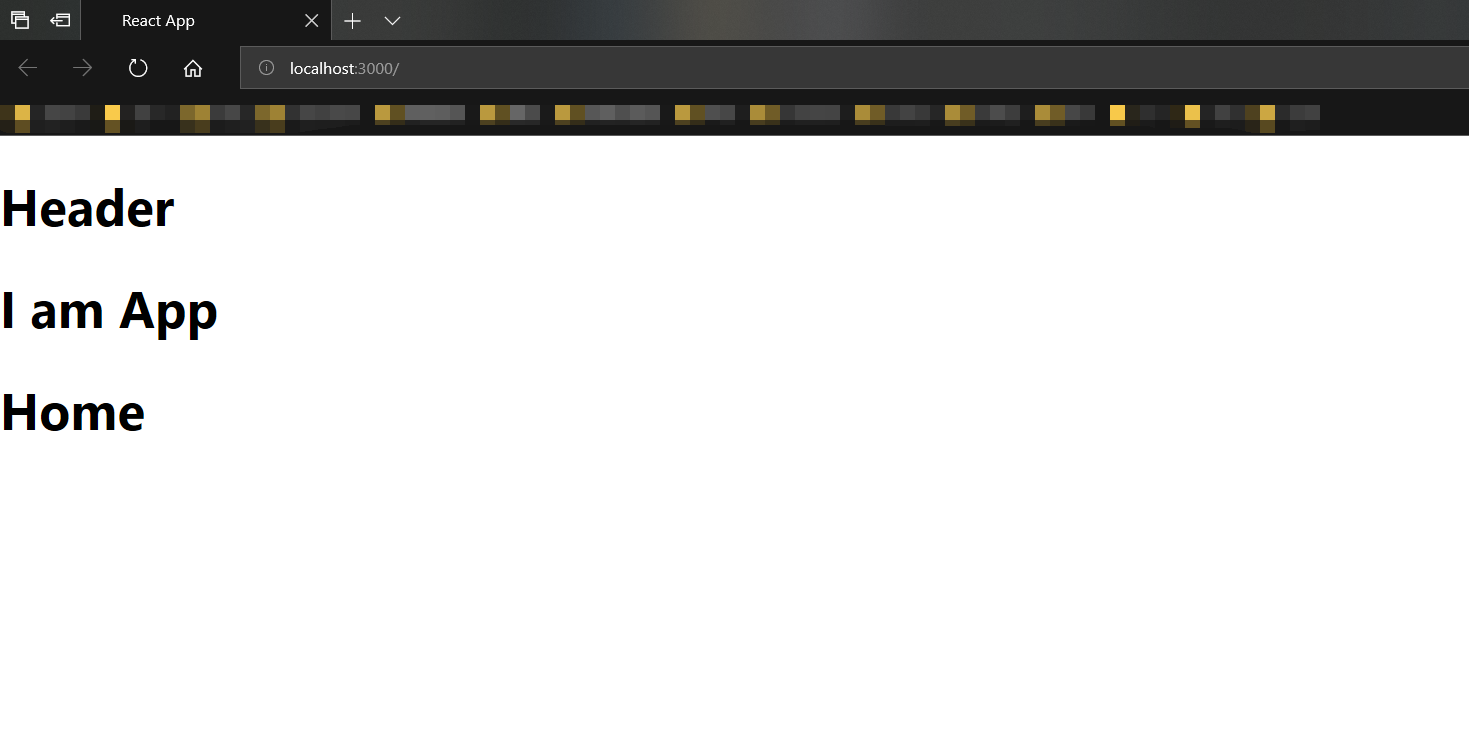
在App中使用定义的两个组件,先使用Header,接着显示I am App,接着再使用Home。
App.js
1 | import React, { Component } from 'react'; //固定写法 |
效果展示

作者:@臭咸鱼
本文为作者原创,转载请注明出处:https://chouxianyu.github.io
欢迎转发和评论!